封装 axios 工具,编辑 src/api/index.js 文件
首先,我们要使用 axios 工具,就必须先安装 axios 工具。执行下面的命令进行安装
npm install axios -D
这样,我们就安装好了 axios 工具了。
新建了一个 src/api/index.js
// 配置API接口地址var root = 'https://cnodejs.org/api/v1'// 引用axiosvar axios = require('axios')// 自定义判断元素类型JSfunction toType (obj) { return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()}// 参数过滤函数function filterNull (o) { for (var key in o) { if (o[key] === null) { delete o[key] } if (toType(o[key]) === 'string') { o[key] = o[key].trim() } else if (toType(o[key]) === 'object') { o[key] = filterNull(o[key]) } else if (toType(o[key]) === 'array') { o[key] = filterNull(o[key]) } } return o}/* 接口处理函数*/function apiAxios (method, url, params, success, failure) { if (params) { params = filterNull(params) } axios({ method: method, url: url, data: method === 'POST' || method === 'PUT' ? params : null, params: method === 'GET' || method === 'DELETE' ? params : null, baseURL: root, withCredentials: false }) .then(function (res) { if (res.data.success === true) { if (success) { success(res.data) } } else { if (failure) { failure(res.data) } else { window.alert('error: ' + JSON.stringify(res.data)) } } }) .catch(function (err) { let res = err.response if (err) { window.alert('api error, HTTP CODE: ' + res.status) } })}// 返回在vue模板中的调用接口export default { get: function (url, params, success, failure) { return apiAxios('GET', url, params, success, failure) }, post: function (url, params, success, failure) { return apiAxios('POST', url, params, success, failure) }, put: function (url, params, success, failure) { return apiAxios('PUT', url, params, success, failure) }, delete: function (url, params, success, failure) { return apiAxios('DELETE', url, params, success, failure) }} 好,我们写好这个文件之后,保存。
调整 main.js 绑定 api/index.js 文件
原始文件如下:
main.js
import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, template: ' 我们插入以下代码:
// 引用API文件import api from './api/index.js'// 将API方法绑定到全局Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'import App from './App'import router from './router'// 引用API文件import api from './api/index.js'// 将API方法绑定到全局Vue.prototype.$api = apiVue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, template: ' 好了,这样,我们就可以在项目中使用我们封装的 api 接口调用文件了。
测试一下看看能不能调通
我们来修改一下 src/page/index.vue 文件,将代码调整为以下代码:
index page
好,这里是调用 cnodejs.org 的 topics 列表接口,并且将结果打印出来。
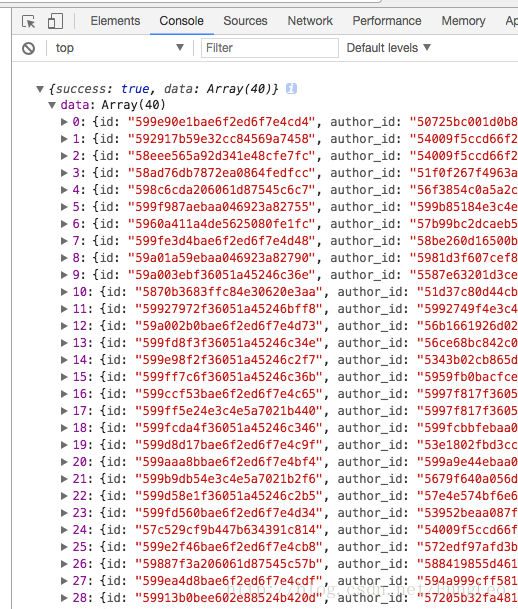
我们在浏览器中打开控制台,看看 console 下面有没有输出入下图一样的内容。如果有的话,就说明我们的接口配置已经成功了。

转载:http://blog.csdn.net/fungleo/article/details/77601270